'대칭'의 미학, 한글과 영어의 글줄차이
타이포그래피 서울 | 2016-07-28

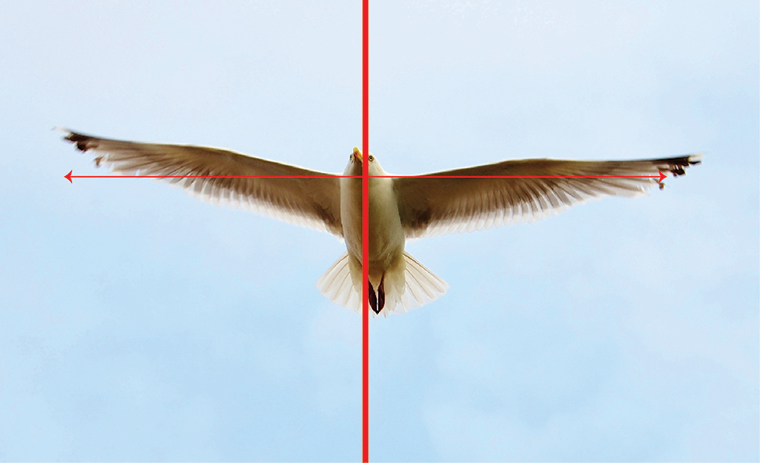
짝짓기 시기에 거의 모든 수컷 새들은 자신의 날개를 활짝 펼쳐 힘과 우람함을 자랑한다. 구애를 받는 암컷은 직관적으로 수컷의 양 날개가 대칭인지를 살펴보는데,(그림 1) 장애가 있는지를 확인하는 과정이라고 한다. 우리 인간도 이와 비슷하지 않나 싶다. 소개팅이나 맞선 자리에서 낯선 이성과 처음 대면했을 때, 그 사람의 외형 혹은 신체적 특징을 제일 먼저 관찰하지 않던가? 외모의 호감을 좌우하는 요소는 '대칭성'이다. 미남, 미녀일수록 안면 대칭이 안정적인 것. 그래서 '안면 비대칭 교정술'이라는 것도 존재한다. 외모만의 이야기는 아니다. 사람은 같은 기능을 가진 물건이면 비대칭보다는 대칭의 형태를 선호한다는 연구 결과도 있으니까. 즉, 새처럼 인간에게도 본능적으로 '대칭'의 아름다움을 추구하는 심리가 있다는 것이다.(여러 가지 과학적 근거에 의하면 자연은 오히려 비대칭적이라고 합니다만.)

그림 1. 새의 날개는 좌우 선대칭이다.
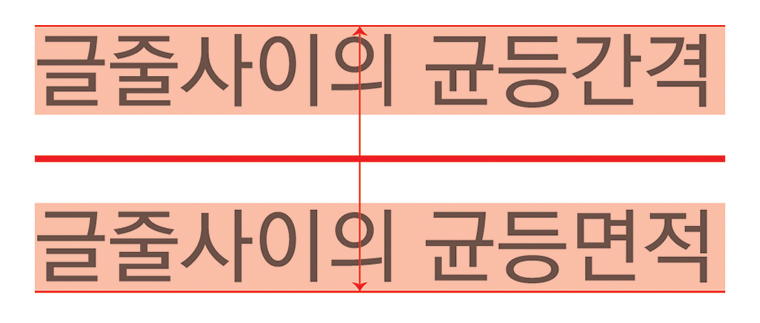
글줄사이 또한 예외는 아니다. 새들의 짝짓기가 수직적 대칭미를 찾고자 하는 맥락이었다면, 글줄사이는 등(等)간격의 수평적 선대칭에서 아름다움을 추구한다고 볼 수 있겠다.(그림 2)
일단, 타이포그래피에서 말하는 '글줄사이'라는 용어를 짚고 넘어가도록 하자. 글자로 이루어진 글줄의 수직적 공간을 '글줄사이'라고 일컫는다. 일반적으로 '행간' 또는 '레딩(leading)'이라고도 부른다. 금속활자 시대에는 라틴 알파벳을 조판할 때 글줄사이의 공간을 벌려주거나 좁히기 위해 납(lead)을 추가하곤 했는데, 납을 더하여 글줄사이 공간을 조절하기, 즉 납 추가하기(leading)가 '글줄사이'로 번역되고 있는 것이다.

그림 2. 글줄사이는 수직적 선대칭이다.
한글과 영어(라틴 알파벳)의 글줄사이는 달라야 한다고 알려져 왔는데, 결론부터 말하자면 한글과 영어의 글줄사이 모두 동일한 원리가 적용된다. 그 이유는, 앞서 언급한 '대칭', 달리 말해 '등면적' 개념을 통해 설명할 수 있다. 한글, 영어 각각의 글줄사이를 차례로 살펴보며 알아보도록 하자.
더블 스페이스가 좋아 보이는 이유
한글은 전통적으로 본문에서는 네모꼴 글자(혹자는 탈네모꼴 글자를 들어 두 가지로 정의하기도 하지만 이 글에서는 하나의 글자 체계로 정의하겠다. 탈네모꼴 글줄사이 또한 같은 원리를 적용할 수 있다.)로 구성(Unilateral Alphabet)된다. 대학교에서는 보통, 보고서 작성 시 본문의 한글 글줄사이를 '더블 스페이스(두 줄 간격)로 적용하라'고 권장하는데, 그 이유를 물어보면 "보기 좋게 하기 위해"라는 대답을 듣게 된다. 그렇다면 우리 눈에는 왜 '더블 스페이스'가 좋아 보이는 걸까?
글줄사이를 확대하여 '두 줄 간격' 사이를 자세히 살펴보면 (수치적) 등간격을 적용했다는 사실을 발견할 수 있다. 이상적인 타이포그래피를 균일한 공간 설정이라 가정할 때, 글자사이 및 낱말사이는 모두 등간격이어야 한다. 이뿐 아니라 글줄사이 역시 글줄높이(또는 글자높이)와 같은 등간격이어야 한다.(그림 3)

그림 3
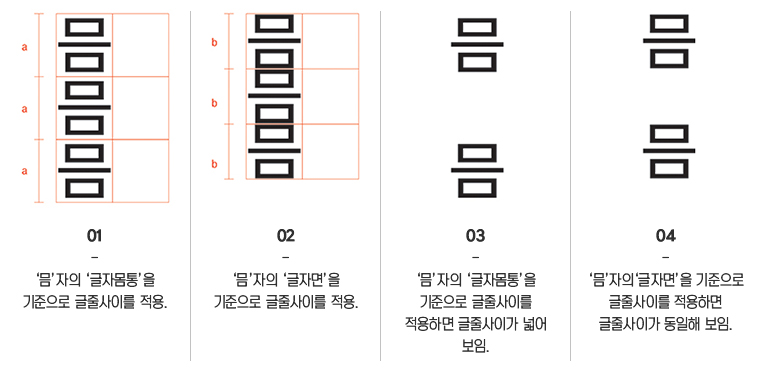
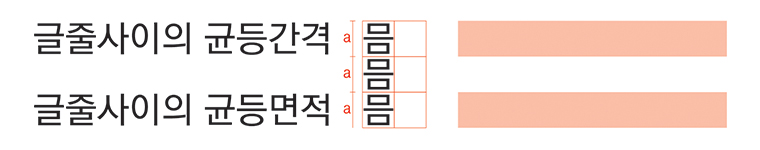
일반적인 편집 프로그램(이를테면 한컴오피스 한글)에서는 글줄사이를 크게 뭉뚱그려 등간격, 즉 '두 줄 간격'으로 정의하는데, 좀 더 전문적인 타이포그래피에서는 '시각적' 글줄사이의 등면적을 요구한다. 타이포그래피에서는 편집 프로그램에서 설정하는 '수학적 거리'의 동일함이 아닌, '시각적 면적'이 동일한 글줄사이를 의미하는 것이다.(그림 4)

그림4. 수학적 글자몸통의 거리를 기준으로 글줄사이를 적용하면 글줄사이가 넓어 보인다.

그림4. 시각적 글자면의 면적을 기준으로 글줄사이를 적용하면 글줄사이가 동일해 보인다.
글줄사이 초기값 120%의 비밀
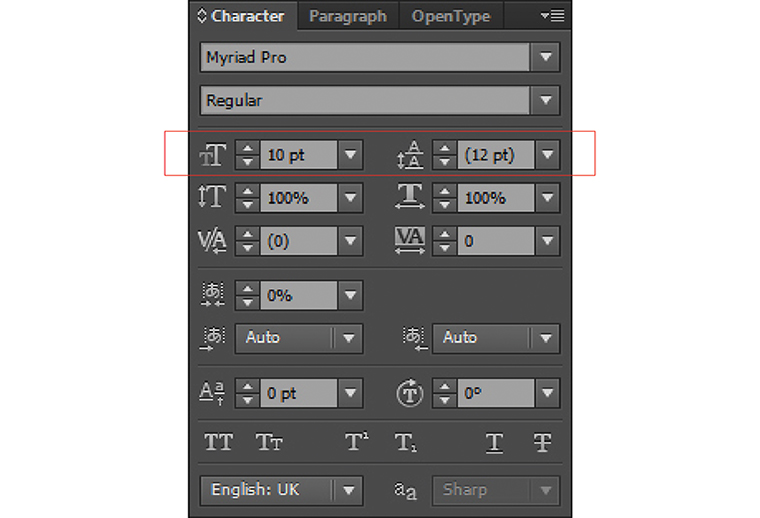
어도비 일러스트레이터는 '자동 글줄사이(auto-leading)'라는 기능을 가지고 있다. 사용자가 글자 크기값을 조금씩 높이면 소프트웨어가 자동으로 글줄사이를 조절해주는 것. 이 기능의 초기값은 10pt / 12pt(글자크기값 / 글줄사이값)이다.(그림 5) 즉, 글줄사이 초기값이 120%인 셈인데, 여기에는 이유가 있다.

그림 5. 어도비 일러스트레이터의 120% 자동 글줄사이 기능
영어는 대문자와 소문자로 구성(Bilateral Alphabet)된다. 대문자의 글줄사이와 소문자의 글줄사이에는 같은 원리가 적용될 수 있다.
먼저, 소문자들로만 조판된 글줄을 살펴보자. 영자 신문에서 본문의 경우 120% 글줄사이가 적용되었음을 쉽게 발견할 수 있다. 언뜻 보기에 우리의 눈으로 보면 소문자 본문 조판은 대문자나 한글의 글줄사이 보다 좁게 느껴진다. 하지만, 글줄사이 초기값이 120%로 설정된 소문자 글줄사이 또한, '시각적 등면적'을 통해 안정감을 부여하려는 타이포그래퍼들의 선험적 의도가 반영된 것으로 해석할 수 있다.
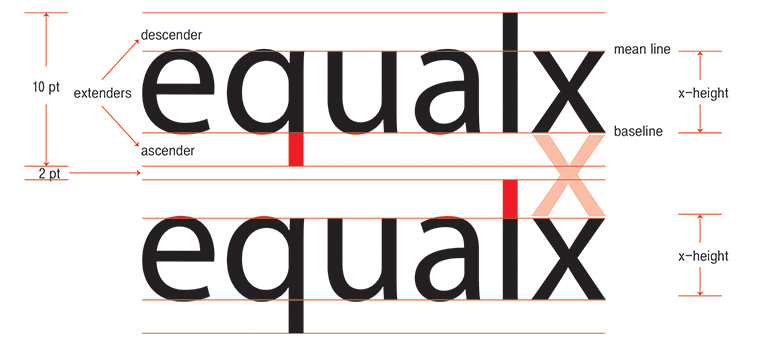
소문자로 이루어진 글줄사이는 '거리(distance)'가 아닌 '면적(area)'의 개념으로 본다면 좀 더 명확해진다. 소문자는 엑스 높이(x-height)를 갖는데, 소문자 x의 높이를 기준으로 아래로는 베이스 라인(baseline), 위로는 민 라인(mean line / mid line)이라는 기준선이 동시에 존재한다. 이 위아래 기준선 바깥의 돌출된 부분을 익스텐더(extenders)라고 한다. 어센더(ascender)와 디센더(descender)를 합친 말이다.(그림 6)

그림 6
이 익스텐더들의 돌출된 면적의 총합을 '시각적으로' 적용하여 글줄의 높이를 추정하면, 대략 글자 크기가 10pt일 때 글줄사이는 12pt라는 값이 도출된다. 그러나 이때 10pt와 12pt는 수학적 거리(활자몸통의 높이)를 말하는 것이므로, 실제 글줄사이를 설명해주기엔 부족하다. 결국 타이포그래피에서의 글줄사이란, 글줄의 시각적 면적과 글줄사이의 시각적 면적을 균등하게, 즉 대칭미를 갖도록 손질하는 작업이라 정의할 수 있다.(그림 7)
![그림 7. [좌] 수학적 글자 x 높이를 기준으로 한 글줄사이, [우]시각적 글자면의 면적을 기준으로 한 글줄사이](https://www.jungle.co.kr/image/1189f755454baf4b7787c02e)
그림 7. [좌] 수학적 글자 x 높이를 기준으로 한 글줄사이, [우]시각적 글자면의 면적을 기준으로 한 글줄사이
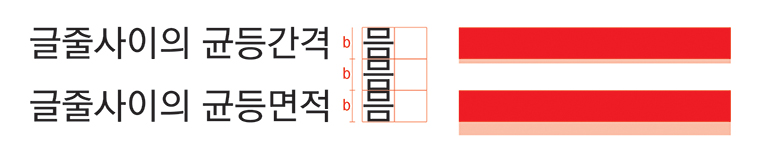
대문자들로만 조판된 글줄은 어떨까? 고정너비 글자인 한글과 달리 비례너비 글자인 영어는 글자사이를 일일이 조절(kerning, 커닝)하여 글줄을 형성해주어야 한다. 하지만, 영어 대문자(uppercase letters)의 글자사이, 낱말사이가 어떻든 글줄사이는 한글과 마찬가지로 등면적을 의미한다. 한글과 마찬가지로 영어도 '시각적 면적'이 같은 등면적 글줄사이가 필요하다는 뜻이다.(그림 8)

그림 8. 수학적 글자몸통의 거리를 기준으로한 글줄사이
등면적 글줄사이, 아름다운 타이포그래피의 구애
지금까지 알아본 바와 같이 타이포그래피에서 이야기하는 한글, 영어 대문자 및 소문자 글줄사이의 등간격 설정하기는, 글줄의 시각적 면적과 글줄사이의 시각적 면적을 동일하게 만들어주려는 시각적 노력의 결과값이다. 결국 균등한 글줄사이는 한글이든 영어든 글자의 시각적 크기에 상응하며, 글줄사이 또한 같은 시각적 크기로 만들어주어야 하는 것이다.
물론, 모든 글줄사이를 등면적으로 설정해야 한다는 뜻은 아니다. 달리기 경주에 비유하자면 50m, 100m, 200m, 400m, 800m, 마라톤 등 코스(거리)에 따라 호흡을 달리해야 하는 것과 마찬가지인 셈이다. 글줄사이도 잡지, 신문, 교과서, 수필, 시집 등에 따라 빨리 읽혀야 할 때와 느리게 읽혀야 할 때가 있으니까. 이처럼 편집 의도에 따라 글줄사이가 달리 설정되어야 한다는 의미이다. 어떤 언어든지 글자꼴과 디자인에 따라 시각적 면적을 가늠하고, 이에 상응하는 값을 균등하게 글줄사이에 적용한다면, 아름다운 타이포그래피의 구애에 응할 사람들이 더 늘어나지 않을까?
*참고 링크: https://helpx.adobe.com/illustrator/using/line-character-spacing.html