디자이너여! 왕이 되어라.
2006-05-15
1. Flash Forward 2003 + New York Flash Film Festival
Flash의 다이내믹한 기능과 이를 통한 무한한 가능성을 보여주는 세계적인 규모의 컨퍼런스 Flash Forward 2003 + New York Flash Film Festival이 지난 7월 9일부터 11일까지 뉴욕에서 개최되었다.
매크로미디어사의 저작툴인 플래시를 기반으로 한 컨퍼런스이기 때문에, 이번 행사에서도 여느 해와 다름없이 플래시 MX의 활용에 관한 세미나, 워크샵, 테크놀러지 쇼케이스가 진행되었다.
FlashForward는 해마다 공식 홈페이지를 통해 12개 부문의 5작품씩의 파이널리스트를 선정하였으나, 이번 행사에서는 Application, Art, Cartoon, Commerce, Wxperimental, Game, Educational, Motion Graphics, Navigation, Original Sound, Story, Technical Merit, 3D, Typography, Video의 총 15개 부문으로 나누어 각각 4개의 파이널리스트를 선정하였다.
유럽과 미국의 작품이 주를 이룬 파이널리스트에서 국내의 포스트비쥬얼이 제작한 미스식스티 웹사이트는 모션그래픽 부문에서, 펜타브리드가 제작한 STX조선의 Cyber Yard Tour 사이트가 3D 부문에서 각각 본상을 수상하였다. 이는 해외에서 활동하는 한국디자이너를 제외한 국내 업계 최초의 수상이기에 더 의미가 있다고 볼 수 있다.
미스식스티웹사이트는 젊은 남녀의 도발적인 스틸컷을 중심으로, 낙서와 같은 그래픽요소들을 경쾌한 사운드에 맞추어 자연스러운 모션을 이끌어내었으며, STX 조선의 ‘Cyber Yard Tour’는 3D의 사실감있는 표현을 중심으로, 시물레이션을 무리없이 구현하였다.
그리고, 이번 플래시 필름 페스티벌의 강연자로 나선 Hoss Gifford나 Mark Sylvester등은 강연도 하고 상도 타는 영예를 누렸으며, 네티즌의 온라인 투표로 선정되는 시상식 최고의 상인 ‘People’s Choice’ 는 www.yuko.benq.it에 돌아갔다. 역대 ‘People & Choice’는 각 부문별 Winner에서 선정되는 경우가 많았는데, 이번에는 Winner가 아닌 작품이 선정된 것 또한 이례적인 일이었다.
[모션그래픽부문 본상] 시선을 이끄는 섹시한 움직임, 포스트비쥬얼의 ‘Misssixty’
정글: 플래시필름페스티벌에서 수상 축하드립니다. 수상작인 미스식스티 사이트에 관하여 간단한 설명을 부탁드립니다.
포스트비쥬얼: ‘미스식스티(misssixty)’라는 패션 브랜드의 사이트로 2002년 가을에 FW버전을 제작한 후, 2003년 봄에 SS버전을 리뉴얼했습니다.
브랜드명에서 볼 수 있듯이, ‘60년대를 그리워하며’가 주제입니다.
60년대라 함은 팝아트, 낙서, 그래피티, 스텐실 등이 유행하던 시기였고, 이 요소들을 미스식스티의 스틸컷들과 그 느낌을 전달하고자 하였습니다.
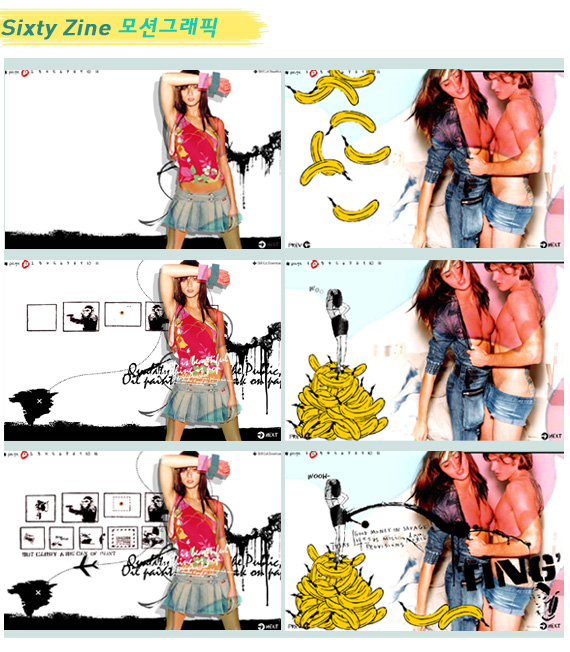
정글: 미스식스티 사이트 중 ‘Sixty Zine’의 모션그래픽 부문이 뛰어난 것같습니다. ‘Sixty Zine’의 제작 컨셉은 무엇입니까?
포스트비쥬얼: “Sixty Zine”은 일종의 온라인 카달로그입니다.
오프라인에서 카달로그는 스틸 컷인데요. 웹에서 단순한 스틸컷은 메시지가 강하지 않습니다. 웹이라는 매체는 정지도 있으나 움직임도 부여할 수 있으므로, 이러한 매체의 특성을 잘 활용하는 것이 디자이너의 몫이라고 생각합니다.
‘움직임’을 통해 장면에 ‘시간’을 부여하고, 이를 통해 메시지를 더 파워풀하게 전달할 수 있는 것 같습니다.
“Sixty Zine”은 클라이언트가 보내준 스틸컷을 기반으로 사운드에 따라 그래픽에 움직임을 주어, 한장한장의 스틸컷을 이야기가 있는 컷으로 바꾸었습니다. 그래픽은 앞서 말한 미스식스티의 주제인 팝아트, 낙서 등으로 표현한 것이구요.
사실, 처음 스틸컷을 받아보았을 때 너무 야해서 당황했었습니다. 한국 정서에 이 사진들이 어떻게 받아들여질 것인가도 우려가 되었고, 그렇기 때문에 풍자, 위트적인 요소를 통해 거부감을 줄여나가야 겠다고 생각했지요. 어쩌면, 그런 의도가 미스식스티의 주제인 팝아트와 잘 맞은 것도 같습니다.
정글:파이널리스트에 올라간 다른 출품작들과 비교하여, Winner로 선정된 이유가 무엇이라 생각하십니까?
포스트비쥬얼: 다른 후보작들은 실험적인 것이 더 많았다는 생각입니다. 모션그래픽 부문이므로, 움직임에 의해 메시지를 전달하는 것이 더 포커스되었던 것같구요. 무엇보다 팝아트라는 분야가 미국의 정서에 맞기 때문에, 그 제작의도 등을 더 명확하게 받아들였던 것같습니다.
정글:모션그래픽에서 사운드는 빼놓을 수 없을 것 같은데요. 모션과 사운드의 상관관계는 무엇이라 생각하십니까?
포스트비쥬얼: 모션이라는 것은 커졌다가 작아지는과 같은 크기의 변화, XY의 좌표의 변화와 같은 법칙들이 있습니다. 결국, 이를 어떻게 조합하느냐에 따라 모션이 무궁무진해지는데요. 모션을 풍부하게 하기 위해 사운드가 삽입이 되기도 하는 것이지요. 사실상, 사운드의 강약, 빠르기 등에 따라 다양한 모션들을 찾아낼 수도 있습니다.
정글:모션그래픽을 공부하고자 하는 이들에게 제안해 주시고 싶은 노하우는?
포스트비쥬얼: 뮤직비디오와 같은 영상매체를 많이 봅니다. 몇 년전과는 달리, 웹 무비 스타일 자체가 영화인트로, CF, 드라마타이틀 등 다른 영역으로 넘어가고 있으니까요.
그리고, 책을 많이 보는 것도 중요합니다. 책은 아날로그적인 정지된 곳인데, 페이지 자체, 그리고 페이지와 페이지를 보면서 움직임을 상상해보는 작업은 때론, 움직임의 새로운 아이디어를 제공하기도 합니다.
정글:플래시라는 툴이 웹에서 어떤 역할을 하고 있다고 생각하십니까?
포스트비쥬얼: 플래시 전에 웹은 편집디자인의 레이아웃형식을 가져오는 정적인 곳이었으나, 플래시의 멀티미디어적 요소들이 웹을 보다 확장성있게 해주었다고 생각합니다. 움직임, 사운드와 같은 요소뿐만 아니라 인터랙션이 가능하게 되었고, 이제는 그 자리를 잡아가고 있지요.
플래시라는 툴이 버전업이 될 때마다 그 새로운 기능에 관심을 갖고, 그것을 익히는 것이 우선시 되기도 했었지만, 이제는 이를 어떻게 활용하느냐에 초점을 맞추어나갈 때입니다.
지금이 바로 웹디자이너의 마인드, 감각, 창의성이 더해져야 하는 시기가 아닐까 생각됩니다.
정글:앞으로의 계획은?
포스트비쥬얼: 2002년 초순까지만해도 영화사이트는 드물었으나, 이제는 영화를 개봉함에 있어서 영화사이트를 제작하고, 영화홍보와 마케팅의 수단으로 적극적으로 활용하여, 그 활용범위를 넓혀가고 있듯이, 웹이 다른 분야와의 공유매체로 자리잡아갈 수 있도록 작업하고 싶습니다.
미스식스티는 패션사이트인데, 패션이라는 시장은 오프라인으로 그 기반이 확고하지만, 웹으로 진출이 많지 않습니다. 패션은 온라인 상거래뿐만 아니라, 패션브랜드의 이미지, 스타일을 제안하는 카달로그적 성격이 강하므로, 다양한 표현방법들을 도입해볼 수 있는 좋은 아이템들이 많기에, 이를 활용한 작업들을 많이 해야지요.
단순히, 실험적인 것이 아닌 클라이언트가 원하는 컨텐츠를 전달하며, 웹디자인의 새로운 방향을 제시할 수 있는 작업들을 끊임없이 해나가고 싶습니다.
[3D부문 본상] 웹으로 떠나는 공장견학, 펜타브리드의 ‘STX 조선의 Cyber Yard Tour’
www.stxship.co.kr
정글: 플래시포워드뉴욕의 플래시필름페스티벌에서의 수상을 진심으로 축하드립니다. 수상 소감 말씀해주세요.
펜타브리드: 2003년 2월에 제작을 마무리하고, 프로모션차원에서 플래시컨퍼런스에 한번 제출해본다는 의미였는데, 파이널리스트로 선정되고, 본상을 수상하게 되서 무척 기쁩니다.
정글:.STX 조선의 ‘Cyber Yard Tour’ 의 제작 컨셉 설명부탁드립니다.
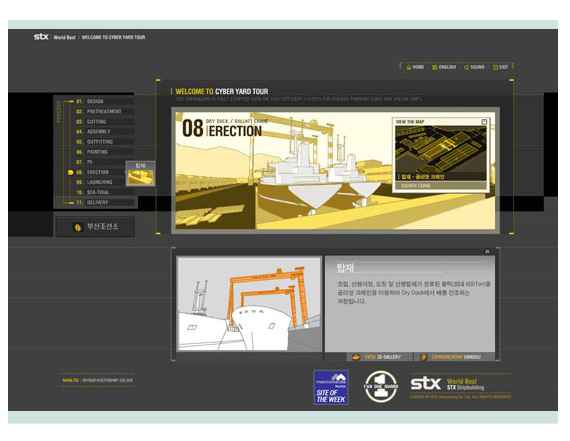
펜타브리드: 클라이언트는 3D 시물레이션을 요구하였었고, 그 당시 비교대상이 대우조선 사이트였습니다. STX를 차별화하는 방법으로 소설에서 1인칭주인공 시점과 3인칭 관찰자 시점에 따라 전달하는 방법이 다르다는 것에 착안하여 3D 시물레이션을 보는 인칭의 차이를 두었습니다.
기존의 이러한 3D 시물레이션은 이용자에게 일방적으로 정보를 전달하는 3인칭 시점을 사용해왔는데, STX는 이를 보완하여 공정의 설명부분이나 애니메이션부분은 3인칭 시점을 활용하였고, 공정의 이동에서나 3D Gallery를 1인칭 시점으로 제작하였습니다.
즉, ‘내가 직접 조선소를 다녀왔다’, ‘공정을 보고 왔다’는 사용자의 경험을 같이하고자 했습니다.
정글: STX의 3D 표현기법의 특별한 점은 무엇입니까?
펜타브리드: 다른 3D 시물레이션 사이트는 벡터방식으로 되어 있는데, STX의 3D는 벡터처럼 보이지만 사실은 비트맵방식의 JPG 파일들입니다. 백터방식보다는 비트맵방식이 스틸과 같은 텍스쳐를 디테일하게 표현할 수 있기 때문에 보다 사실감을 줄 수 있기 때문입니다.
정글: 3D 표현방법이 JPG였다면, 그 용량이 많이 나갈텐데요. STX를 둘러보면서, 로딩이 오래걸린다는 느낌은 없었던 것같은데요.
펜타브리드: 그렇죠. 이렇게 JPG로 작업하다보니, 사이트의 용량이 커지고 로딩시간을 줄이는 것에 초점을 맞추게 되었습니다. 먼저, 이동하는 순간에는 퀄리티를 떨어뜨리고, 정지되는 순간에 퀄리티를 높이는 방법을 기본으로 적용시켰습니다.
사실, STX가 전체 10M가 넘는 사이트입니다. 그럼에도 불구하고, 사용자가 로딩시간이 길게 느껴지지 않는 것은, 부분 로딩을 시키기 때문입니다. 사용자는 로딩이 다 되어 보여진다고 생각하나, 그 백단에서는 계속 로딩이 일어나는 것이지요.
정글:STX의 3D를 보는 이용자는 제작의도를 경험할 수 있겠지만, 웹이라는 작업을 조금 알고 있는 기자는 ‘제작하는데 힘들었겠다’ 라는 생각을 더 먼저 했습니다. 작업시 어려웠던 점은 무엇이었습니까?
펜타브리드: 말그대로 ‘노가다’였던 부분도 있었습니다.
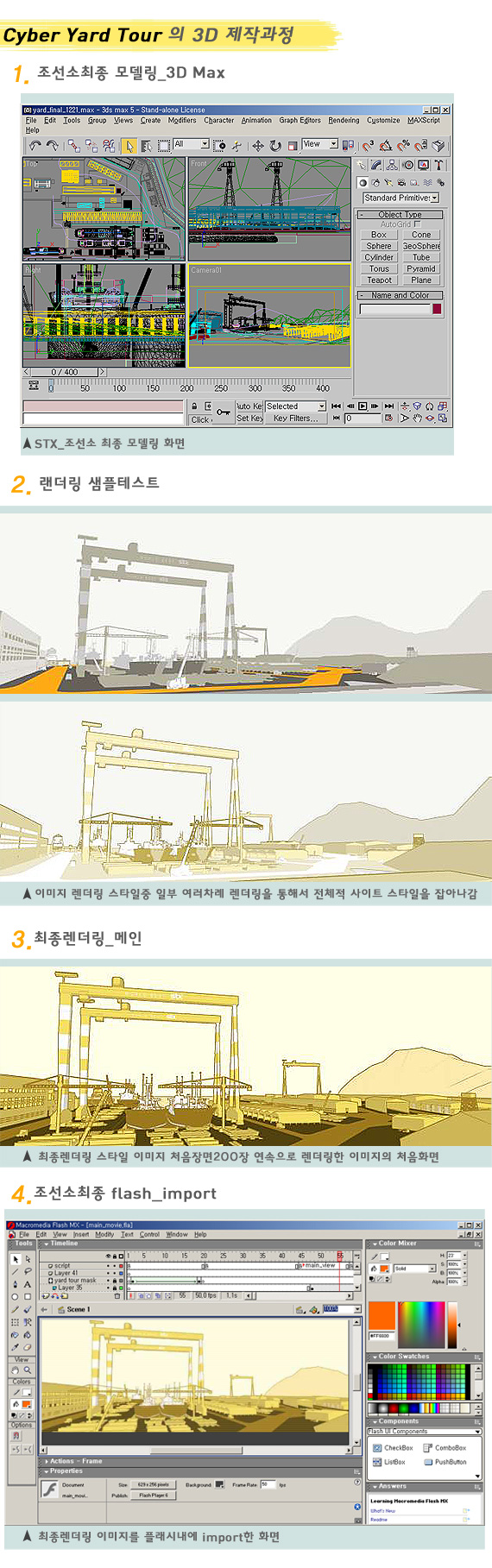
무엇보다 어려웠던 점은 Raw 데이터를 확보하는 작업이었던 것같습니다. 조선소의 CAD 데이터를 받아 이를 Max용 데이터로 변환하여 랜더링처리한 후 다시 JPG로 바꾸는 작업을 하면 비로소 데이터가 마련이 됩니다. CAD 데이터가 없는 경우는 제작을 직접하기도 했구요.
그리고, 비율감을 맞추는 점이 어려웠던 것같습니다. 조선소이므로 장비나 설비들이 크고, 반면에 사람은 작고, 이를 축소하여 보여줄 때, 그 비율감이 느껴질 수 있도록 하는 부분에서 고민을 많이 했었습니다.
정글: 앞으로의 계획은?
펜타브리드: 웹에서 이미지소스를 동적으로 활용할 수 있는 툴이 제한적이기 때문에, 현재는 모션에 치우쳐져 있으나, 웹개발 부분까지 그 영역을 넓혀보고자 합니다. 단순히 다양한 미디어를 보여주는 것이 아니라 이 미디어들이 서로 연동되어 움직이는 것, 실험적인 사이트가 아닌 상업적 사이트에서 이러한 것들이 운영될 수 있도록 연구해보고자 합니다.