인터넷 속으로 떠나는 지하철여행
2002-09-04
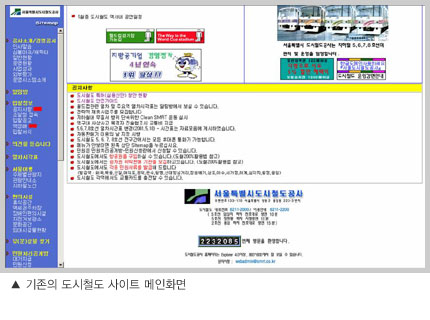
프로젝트를 맡는 순간 내 손은 본능적으로 www.smrt.co.kr 을 주소란에 입력했다.
사실 화면을 보기전까지는 대국민을 상대로 하는 공사였기에 적당히 딱딱하고 평이하리라 생각했지만…
기나긴 loading과 함께 내눈을 한번에 잡아버린 화면은 한마디로 '허~걱’이었다.
나름대로 평가하자면 명확하지않은 메뉴의 분류, 중요도, 일관성, 사용자를 고려하지않은 contents의 설계와 layout. 끝으로 낙후된 디자인….
지금 사이트 오픈과 동시에 많은 사람들이 편리하게 사용하고 좋은 평가를 해주시기 이전의 4개월 동안 한여름.. 진한 땀을 흘려가며 수많은 밤을 같이 고민하고 작업에 참여한 팀원들과 지난 시간을 생각하면 가슴 뿌듯해진다.
플랫폼에서 인터넷 속으로……
아침과 저녁.. 출, 퇴근을 위해 플래폼에서 지하철을 기다리다 보면 첫차는 언제 오는 지, 막차는 몇 시에 끊어지는지, 어느 출구로 나야가 원하는 건물이 있는지, 어떻게 하면 내가 원하는 장소에 가장 빨리 편리하게 갈수 있을까? 라는 생각을 떠올리게 된다.
이번 도시철도공사 포털사이트 구축의 원초적인 목적과 구현 방향이 바로 이점이다.
인터넷상에서 시민들이 “어떻게 하면 더 편리하게 용이하게 지하철을 이용할 수 있게 할 수 있을 것인가” 에 대한 고민으로부터 시작하게 된것이다.
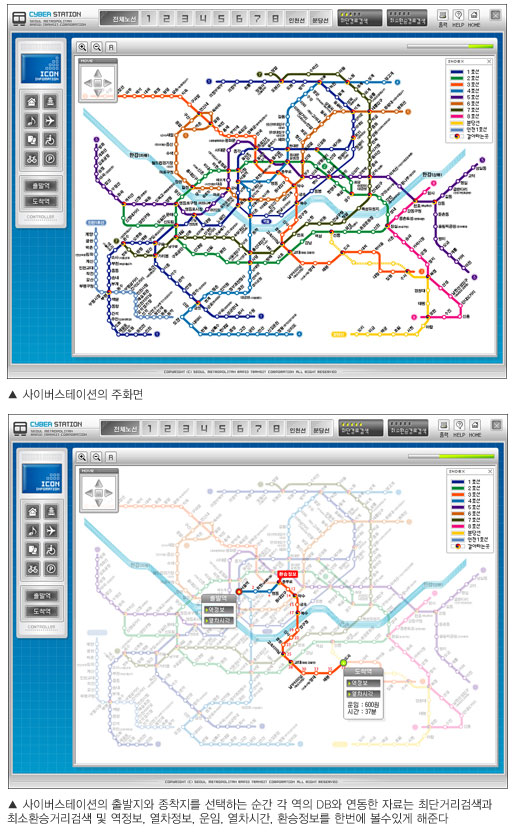
사이버스테이션을 통한 지하철 가상 체험
기존의 지하철 관련 타 사이트들도 같은 의도로 사이트를 기획하여 운영하고 있으나 그 정보의 수집이 체계적, 조직적이지 못하기 때문에 정보의 정확성에 대한 신뢰가 100%라고 확신 할 수는 없다.
또한 부적절한 인터페이스로 인한 불편과 표현 방식과 기능의 다양성에 대한 부족등이 시민들이 더 편리하게 지하철을 이용할 수 있는데 방해 요인들로 작용되고 있다.
현재 인터넷 사용 인구는 80%가 초고속망을 이용하는 것으로 나타나는 가운데 표현 방식은 기존의 정적인 방식에서 동적인 방식으로 빠르게 변하고 있고, 사용자들도 동적인 요소에서 느낄 수 있는 흥미를 원하고 있다. 여기에 공사 사이트의 사이버 스테이션이라는 특화된 컨텐츠는 시민들이 원하는 욕구(열차, 역에 대한 정보)를 인터넷상에서 가상으로 체험하고 얻을 수 있게 하는 의도로 기획되었고 사이버라는 이미지는 표현 방식에 있어 적절한 동적 요소를 필요로 한다
그렇다면 어떤 디자인으로 어떻게 방대한 DB를 설계 표현하는 것이 사이트의 기획 의도에 부합하고 정보를 제공하며 흥미를 줄 수 있을 것인가?
인터넷에서 표현할 수 있는 동적 방식 중 플래시는 최근 가장 많이 사용되고 있는 기술이며 앞으로 고속 통신망과 인프라에 의해 보편화되어 가고 있는 추세이다. 특히나 이는 동적인 화면 구성이 용이하고 그 용량이 기존 애니메이션 구현에 있어 현저히 작고 자체 강력한 Action Script 개발 환경으로 코드 포맷, 코드 힌트 및 ActionScript 디버거 기능을 사용하여 데이터 기반의 인터넷 응용 프로그램을 신속하게 개발할 수 있어 모든 공사의 오프라인 자료와 연동하는 부분이 가능해졌다.
이 방법은 도시철도공사라는 지하철 운영 기관의 장점을 이용해 신뢰도 100%를 추구하는 정보의 제공과 신속한 업데이트,보다 세밀한 정보의 제공등을 가능하게 하고 세련된 디자인과 사이버라는 이미지 구축에 용이하게 이용되었다.
사용자를 위한 사용자의 입장을 고려한 설계
인터넷 서비스의 손님은 분명 사용자이다. 손님이 오지 않는 가계와 백화점은 그 존재의 가치가 없는 것 처럼 사용자를 분명히 파악하고 그들의 성향을 분석함으로써 용이하게 설계하는 것이야 말로 디자인과 인터페이스설계의 주요 목적이라 할 수 있다.
공사 사이트는 대 국민적인 성격상 어느 특정 사용자들만을 맞출 수는 없없다. 하지만 일반적인 성향을 위주로 하되 네티즌의 분석 결과 가장 많이 이용하는 젊은 층의 성향에 대한 비중이 높아지게 된다. 일반적으로 사이트는 사용자가 원하는 정보를 편리하게 얻을 수 있어야 하는 것이 기본이고 , 적절히 흥미 요소를 가미해 지루하지 않게 표현되어야 한다
따라서 네비게이션과 레이아웃, 적절한 동적요소가 구현되었으며 젊은 층의 성향에 맞게
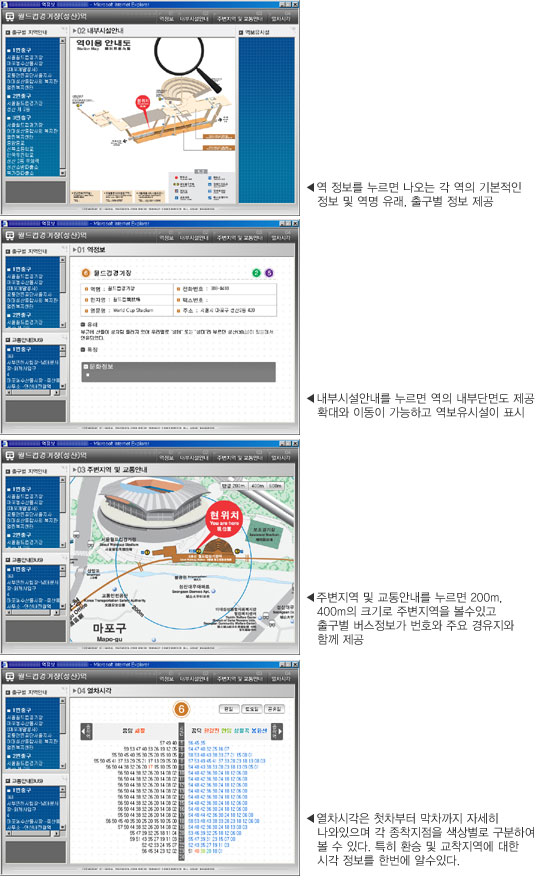
사이트 성격에 맞는 색상이 고려되었는데 인터페이스의 가장 큰 장점은 한번 클릭으로 모든 것을 끌어 낼 수 있다는 점이다. 메인 페이지에서 사용자의 요구 분석에 따른 주요 메뉴의 돌출과 특히 사이버스테이션내에서는 모든 정보를 One-Click( 전체노선 – 환승경로검색 – 열차시각 – 역정보 – 내부시설안내 – 주변지역 및 교통안내) 으로 얻어 낼 수 있도록 레이아웃을 구성했으며 다양하고 복잡한 노선도, 그리고 큰 내부구조도의 이미지가 포함된 만큼 얼마나 정보를 효과적으로 보여줄수있는가에 포인트가 되었다.
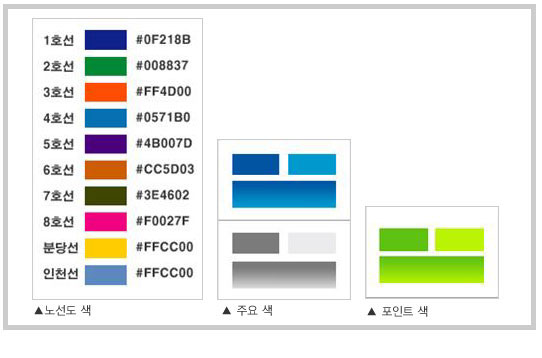
칼라는 기본적으인 로고를 아이덴티를 살리기위해 푸른색 계열을 메인 칼라 중심으로 변화를 주었으며 일단 노선도가 들어가는 페이지는 노선도의 색상이 다양하고 복잡하기 때문에 메인 칼라를 중심으로 변화를 주었으며 포인트는 녹색 계열을 사용하였다.
에필로그
이번 도시철도공사 사이트의 사이버스테이션은 디자인과 기술이 조화를 이룬 새로운 도전이였다.
다시 말해 기존의 타 사이트의 단순한 스크립처리와 모션 그래픽을 넘어선 DB와 플래시의 연동은 최초 사이트 개발의 목적인 어떻게 하면 가장 편하고 빠르게 목적지를 갈수 있는가 하는 고민으로부터 우리가 지하철을 이용하면서 느끼는 불편함을 웹 상에서 최소화 시키고자 노력했으며 앞으로 사용자들이 인터넷상의 가상 체험을 통해 즐거운 지하철 여행이 되길 바란다.
정글 : 도시철도 사이트가 그야말로 더욱 풍부해지고, 말끔해졌는데, 가장 돋보이는 것이 풍성한 컨텐츠 구성이다. 단순히 교통기관 사이트보다 관광과 문화까지 접목시킨 마인드가 좋은데, 그러한 기획은 어떻게 나온 것인지.
류정민 : 대부분의 대형 사이트는 REP(Request for Proposal:제안요청서)를 기준으로 작업하는 경우가 많다. 하지만 계속되는 협의 과정에서 더 많은 것을 요구하는 클라이어트와 제한된 시간과 범위로 실질적인 구성을 해가는 개발자와의 충돌은 있기 마련이나 산출물의 기준은 최대한 고객 요구 반영이었다.. 하지만 이런 반영은 풍부하지만 컨텐츠 설계를 더욱 어렵게 했다.
최종적으로 기획자만의 결정이 아닌 고객과 각 부서, 담당자들의 공개 협의 하에 컨텐츠를
정리해나갔고 지하철 투어라는 부분은 시티 투어라는 오프 라인의 지하철 여행 잡지를 어떻게 하면 재미있게 온라인으로 옮길 까는 초점에 맞춰.. 사용자가 여러 화면을 거치지 않은..
한 화면에서 지하철을 중심으로 관광하고 문화를 간접 경험 할 수 있는데 초점을 맞추었다.
정글: 많은 부분들이 플래시로 구성되어있는데, 사이트가 생각보다 무겁지 않다. 플래시 구현에 있어서, 어려운 지점들이 많았을 것 같다.
장원숙:플래시의 용량이 그만큼 줄어드는 것은 플래시 내에서 벡터로 이미지 제작이 이루어 졌기 때문이다. 사이버 스테이션 같은 경우 처음 작업은 포토샵에서 완성 단계까지의 이미지를 만든 다음 그 이미지를 jpg로 만들어 플래시에 배경으로 놓아 보았다. 정지했을 때도 만만치 않은 용량이었고 이것에 애니메이션을 첨가 해야 하는 상황에서는 절대로 웹에서 구동시키기 어려운 용량이었다.
그래서 포토샵에서 만든 이미지 느낌을 그대로 플래시에 벡터 이미지로 표현하기로 하고 일단 일러스트레이터에서 jpg파일을 바탕에 깔고 쪼개어진 픽셀을 따라 일러스트로 다시 그리기 시작했다.
노선도는 영문과 국문 각각 노선 별로 10개 전체 노선1개씩을 그리고 그 위에 그 무수한 역 이름들을 직접 써야 했다 만만치 않은 시간이 걸렸고 많은 인내심을 요구하는 작업이었다.
정글: 사이버 스테이션을 통한 가상 체험은 가장 편리하고 재미있는 구성 요소라 생각된다. 많은 정보의 DB를 플래시로 구현해서 보여주는데, 업데이트와 운영에 있어 공사와 오프 라인과 연동이 어떻게 가능한가
조영은: 실상 보여지는 건 마치 플래시로 움직이는 것처럼 보여지나.. 뒤에는 모든 역마다의 고유의 정보가 DB로 저장되어있어 역간 거리 계산을 프로그램과 연동해 작동한다.
특히 역정보와 연관해서는 모든 데이터가 공사의 자료와 연동되기 때문에 자료(텍스트, 이미지)수정이 플래시에서 수정하는 것이 아니라 관리자 페이지에서 등록, 수정을 하면 바로 실시간으로 업데이트되어 관리가 용이하다.
정글: 도시철도공사라는 클라이언트와의 작업은 커머셜사이트와는 달리 더 어려운 점이나 다른 책임감도 있었을 것 같다. 마치고 난 소감을 이야기해달라.
노경완:클라이언트와 일하는 건 항상 힘들 수 밖에 없다.
내자신의 사이트를 만드는 것이 아니니 항상 정답은 없고 어려울 수 밖에 없는 거 같다
이번 사이트 역시 힘들고 어려운 과정을 겪었다. 그렇지만 힘든 과정 속에서 서로가 만족할만한 작업물이 나올 수 있었던 건 작업자들의 노력과 열정이 클라이언트에게 작은 감동이 될 수 있었고 작업자들의 작은 수고를 이해해준 클라이언트의 작은 배려가 있어 가능하지 않았나 생각한다.
인터뷰 : 이진실 기자 (whiskybar@yoondesign.co.kr)