기능 백배! 영화예매가 두 배로 즐거워졌다~
2005-08-20
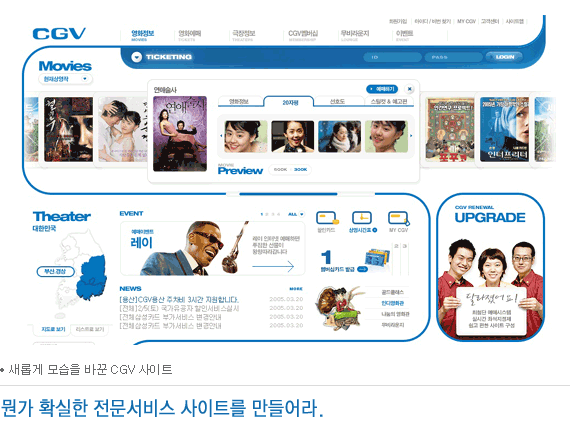
영상사업 최고의 브랜드로서 극장계의 정점에 있는 CGV라는 브랜드를 모르는 사람은 없을 것이다. 그런 CGV에서 최근 홈페이지를 새롭게 리뉴얼하여 많은 사람들의 눈길을 끌고 있다. 기존의 다소 딱딱한 이미지를 부드럽고 역동적인 형태로 발전시켜, 영화의 즐거움과 재미, 그리고 친화적인 서비스 정신을 잘 전달했다는 평가를 받고 있기 때문이다.
지금 이시간, 영화예매가 백배는 즐거워졌다는 CGV 리뉴얼 프로젝트 구축기를 함께 살펴보자.
> CGV State & Mission
바이널에서의 두 번째 Renewal한 이번 CGV 프로젝트는 고객사와 제작사 모두 확실한 무언가를 보여 주어야만 했다. 국내 최대, 최고의 멀티플렉스 상영관으로서의 인지도와 시설을 자랑하는 CGV도 Online 서비스에 대한 고객 만족도는 NCSI 1위를 달성하고도 목 말라 했고, vinyl 또한 첫 번째 리뉴얼에서 보여주지 못한 미션이 남아 있었다.
2004년 리뉴얼 이후 현장에서나 웹사이트에서도 현저히 변화된 CGV 브랜드파워를 누구나 느껴 왔을 것이다. 하지만 300만 명이 넘는 CGV 회원은 웹사이트의 편의성 향상을 요구하는 목소리가 높았다. 또한 매니아 층으로 구성된 고객층은 보다 신속하고 보다 쉽게 이벤트를 확인하고 각 지역의 극장을 찾아 가길 원했다.
제안에 앞선 고객 설문에서도 80% 이상이 예매서비스 이용을 목적으로 방문하며 방문고객 60% 이상이 즐겨찾기를 통해 접근 하는 등 개인화된 서비스 Needs를 확인 할 수 있었다.
우리의 미션은
전문서비스 사이트에서 진정 고객들이 원하는 서비스를 어떻게 편하고 쉽게 전달 하는가?
Brand Identity를 유지하면서 기능을 위한 디자인으로 새로운 고객 경험을 제공!
매니아 고객층에 대한 차별화된 서비스로 로열티 형성을 위한 서비스 아이템을 제공!
>> Renewal Direction & Strategy
고도화된 고객과 웹서비스를 좀더 가깝게, 친숙하게 라는 Concept으로 아래 4가지 방향성에 따른 전략을 도출하였다.
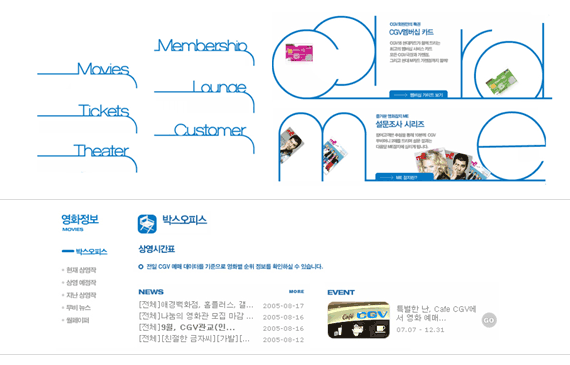
>>> Creative & Identity
2005년 CGV Logotype 이 변경되었고 새로운 웹 아이덴티티가 필요하였다.
좀더 부드러운 곡선과 블루컬러를 사용하여 고객친화, 즐거움등을 키워드로 제작한 Logotype은 2005년 웹사이트에서 기능적으로 반영하였다. 그리고 티켓팅에 초점을 둔 레이아웃 및 컬러시스템으로 안정성과 고객 신뢰를 주고자 하였다.
Concept
이번 리뉴얼의 디자인 컨셉은 ‘좀더 가깝게, 친숙하게 - Closer’
고객에서 좀더 가까이, 친밀하게, 친절하게, 즐겁게 다가서려는 의지이다.
다른 프로젝트처럼 비주얼 컨셉이나 톤앤매너등에 신경쓰기 보다는 기능성, 사용성을 높이려고 하는 노력에 주력하였기 때문이다.
이러한 컨셉을 바탕으로 디자인 요소들을 풀어나갔다.
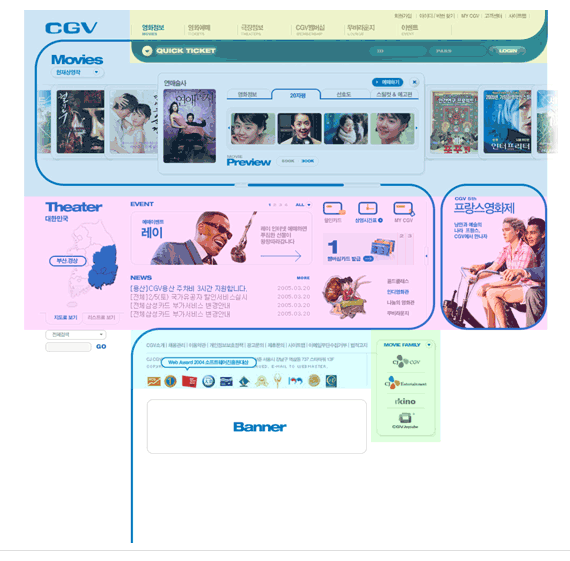
메인페이지의 경우 사용자 조사를 바탕으로 Movies와 Theater로 크게 나눌 수 있었다.
대다수의 CGV 방문 사용자들이 CGV 사이트에서 영화정보를 보며, 예매를 하고 자신이 속해 있는 극장정보를 본다. 우리는 이런 정보를 바탕으로 디자인 설계를 시작하였다.
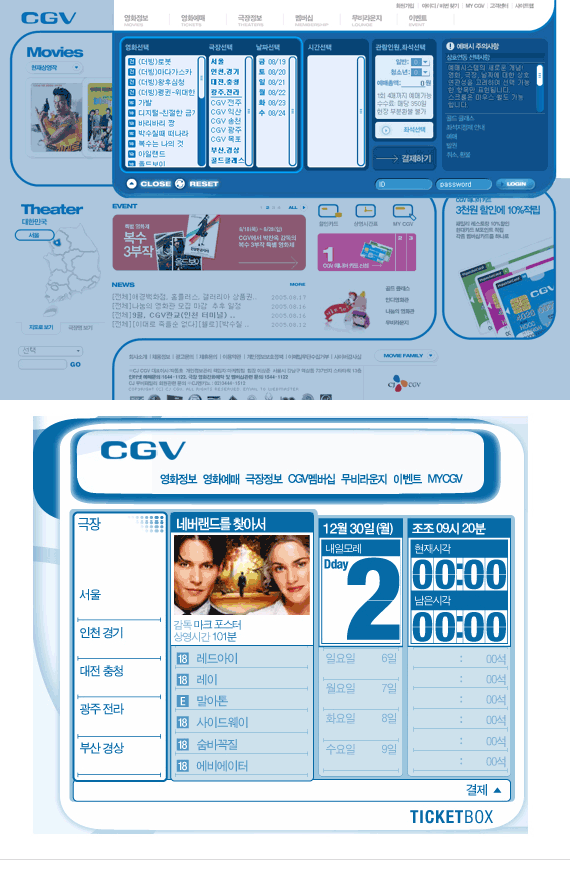
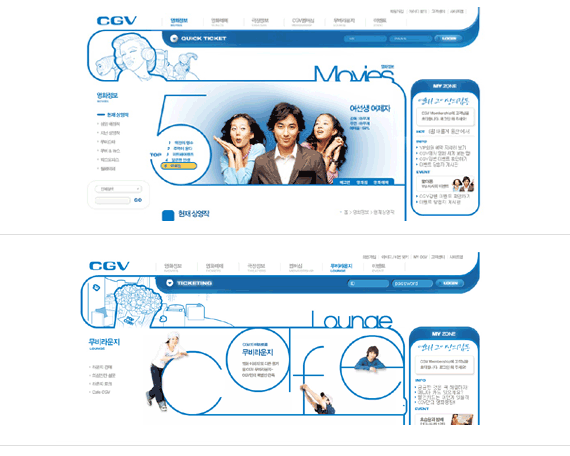
Ticketing
고객 설문 결과에서도 87% 이상이 예매서비스 이용을 위해 사이트를 방문한다는 결과가 나왔으며, 국내 최대 규모의 영화채널을 보유하고 있는 CGV로써는 예매가 그 어떤 서비스보다 중요했으면 핵심이라 할 수 있다.
그냥 쉽고, 편한 서비스를 2004년에서도 업계 최초로 RIA(Rich Internet Application) 예매서비스를 제공하였으며, 이번 리뉴얼엔 특별한 무언가가 필요했다. 그 결과, 기능을 디자인하자는 컨셉과 잘 조화되어 전체 디자인 방향성에 예매서비스를 접목 시키는데 성공하였다.
Point Direction
1. 언제 어디서나 예매는 최단루트로 티켓팅이 가능해야 한다.
2. 고객의 다양한 티켓팅(영화선택) 요구를 해소해 주어야 한다.
3. 현장과 같은 서비스를 제공해야 한다(실시간 좌석지정제, 예매 중 변경)
크게 3가지 주요 미션으로 수립하여 전세계 어디에서도 볼 수 없는 서비스를 구성하였고, 프로토타입 제작 후 UT 과정을 거쳐 3차례 UI 및 프로세스 점검을 진행하여 최종 결과물이 완성되었다.
2005 CGV 예매시스템의 시작은 극장사이트의 본질과 정의의 고민에서 출발하였다.
예매를 하기 위해 유저가 사이트에 들어온다. 그런데 그 유저들에게 사이트는 정보체계에 대한 구조의 이해부터 요구한다. 즉 네비게이션을 이용하여 예매페이지를 찾아가라고 요구하거나 메인페이지에 있는 어떠한 장치를 통해 예매페이지로 이동하게끔 유도한다. 무엇 때문에 예매보다 네비게이션이나 프로모션 등이 우선이어야 하는가? 이것이 습관적인 구조설계의 오류인 것이다. 이 구조를 올바르게 바꾸기 위해 내부적으로도 많은 설득과 대화의 시간이 필요했다.
예매라는 시스템을 네비게이션 영역에 달아놓은 것에는 하나의 추가적인 장점이 또 있었다. 그것은 바로 페이지를 리로드 하지 않고도 예매를 할 수 있다는 것이다. 그렇기 때문에 예매관련 정보를 바로 바로 찾아 보면서 어떤 영화를 어느 극장에서 볼지를 서브페이지의 여러 정보들로 찾고 그와 동시에 예매를 할 수 있게 되었다. 또한 영화예매 중에 다른 페이지로 이동을 하더라도 그 동안의 예매과정이 Hold 될 수 있는 기능도 추가 되었다.
이 장점을 극대화 하여 설계한다면 화면을 더 좁게 만들더라도 전혀 답답하지 않으며, 더욱 편리하게 예매할 수 있으리라 확신했다. 물론 기술적으로 RIA라는 것이 있었기에 가능한 일이었다. 게다가 우린 이미 1년전에 이 시스템을 웹사이트에 적용시켜본 경험이 있었고 1년 동안 유지보수를 해온 kobalt60(변태우 팀장)에서 개발 파트를 담당하여 좌석지정제와 같은 또 하나의 획기적인 서비스를 제공 할 수 있게 되었다.
결국 디자인에 있어서 4차원에 해당하는 시간이라는 요소를 활용하고 바이널 UI사업부(박성주 대리, 백승덕 팀장)의 많은 조언과 개발파트를 담당한 Kobalt60이 있어 성공적으로 프로젝트를 완수할 수 있었다고 본다.
또한, 수 차례의 UT테스트를 통해 위의 미션들을 어느 정도 해결할 수 있었다.
> 첫 번째: Color
CGV Blue Color를 메인 컬러로, Yellow를 서브로 하며, 그 외의 Color는 사용하지 않는다. 기존의 흔한 방식으로 사이트 안에서 카테고리가 바뀔 때마다 메인 컬러를 바꾸는데 CGV에서는 전혀 그럴 필요가 없었다.
Movies라는 확고한 테마를 가지고 있기 때문이다. 처음부터 끝까지 이런 느낌을 유지하려고 했다. 단의 구분은 블루라인으로 하였고 보다 중요한 개인화 영역이나 예매부분은 채워갔다.
>> 두 번째: Layout
정보 설계 부분에서 가장 중점을 두었던 것은 역시 사용성이다.
주요 영역과 단을 구분 짓는 하나의 블루라인으로 일관성 유지하고 있지만 시각적으로 혼란스러울 수도 있기 때문에 기능적 Ticketing Service를 위한 설계를 위해 가장 보편적인 구조를 취하려고 하였다.
>>>> 세 번째: Type
강하고 주목도가 높으면서도 부드러운 곡선의 느낌을 보여줄 수 있는 폰트를 가공하여 사용하여 일관성을 유지하였다.
라인의 흐름으로 만들어지도록 타입을 사용한 부분은 일러스트레이션에서도 반영되어, 하나의 큰 라인으로 디자인 요소들을 묶어 아이덴티티를 이루고 있다.
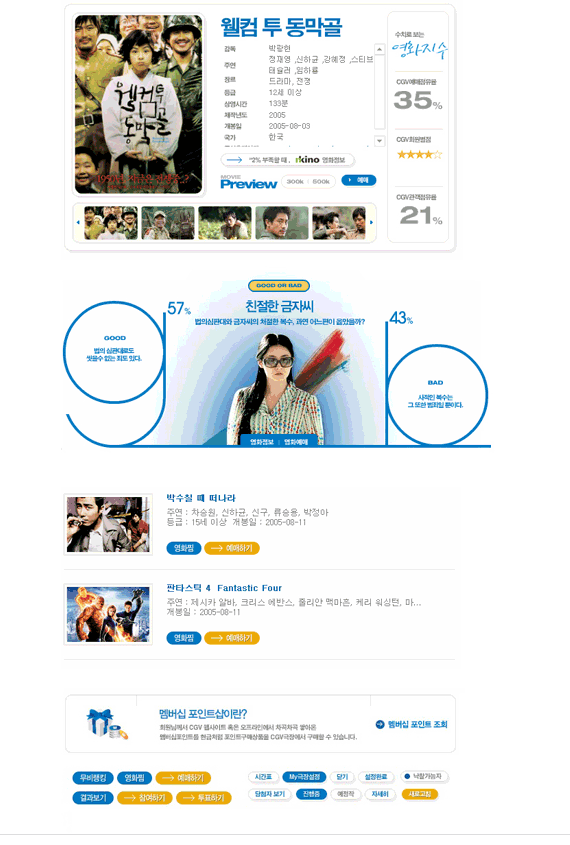
>>>> 네 번째: Information
비주얼 영역을 최소화하고 핵심 정보를 다이나믹하게 구성
강한 블루라인 때문에 다소 지루해 보일 수 있다는 지적은 오히려 정보디자인에 더 많은 신경을 쓰게 하였다. 처음부터 최소한의 스타일가이드만을 정했고 각각의 페이지에 심혈의 기울여 디자인하였다.
에필로그
이미 수 차례 검증된 안정적 방식의 답습보다는 새로운 방식과 도전, 그리고 지금까지 경험해 보지 못한 디자인 프로세스와 기능적 디자인이라는 모토 아래, 디자이너들의 적응이 어려웠고 작업도 쉽지 않았지만 열정과 의지를 가지고 도전한 프로젝트 팀원들이 있었기에 해낼 수 있었다.
→ Project Manager : 김상경
→ Creative director : 금윤정
→ Design Manager : 민은희
→ Motion director : 강도훈
→ Action scripter : 김현욱
→ 예매 UI,GUI 설계 : 강도훈
→ Programmer Manager : 김창영