2010 웹 디자인 키워드 ①
2010-02-05
세계적인 웹 트렌드 흐름을 한 눈에 볼 수 있는 플랫폼 사이트 ‘웹 디자이너 월(Web designer wall, www.webdesignerwall.com)’은 아이디어의 장이다. 그들이 미국과 홍콩 등 앞서가는 웹 디자인에서 2010년에 각광받을 키워드를 골라 웹 리포트를 선보였다. 그들이 눈여겨 본 7가지 키워드를 하나씩 말한다.
에디터 | 이안나(anlee@jungle.co.kr)
세리프 폰트(Serif font)
첫 번째 장은 세리프 폰트다. 웹사이트는 의례 산세리프로 디자인되어왔다. 그러나 앞으로 다가올 웹 디자인은 세리프 글꼴로 치우쳐질 것이라고 ‘웹 디자이너 월’의 전문가들은 말한다. 세리프의 대표적인 글씨체는 명조체, 산세리프의 대표적인 글씨체는 고딕체다. 출판사 세미콜론의 『좋은 디자인을 만드는 33가지 서체 이야기』의 저자 김현미는 세리프를 일컬어 세리프 서체의 원형 게라몬드에 대해 말하면서 세리프 폰트에서 나아간 서체에 대해 의미있는 말을 했다. 앞으로 세리프와 산세리프의 최적의 배합인 ‘옵티마’와 푹신한 세리프라고 부른 ‘쿠퍼 블랙’이 웹 디자인에서도 유려하게 보이는 날이 멀지 않았다.
예전에는 낮은 해상도로 인한 모니터상에서 나타나는 판독성 문제와 WindowXP상에서 나타나는 렌더링 문제 때문에 세리프 폰트를 쓰지 못했다. 그러나 지금은 디스플레이 기술의 발전과 깨끗한 폰트를 지원하는 ‘IE7+’기술로 인해 지금은 세리프 폰트를 충분히 유려하게 볼 수 있다.
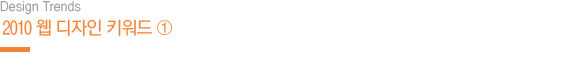
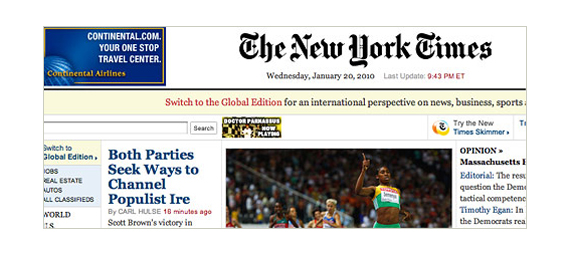
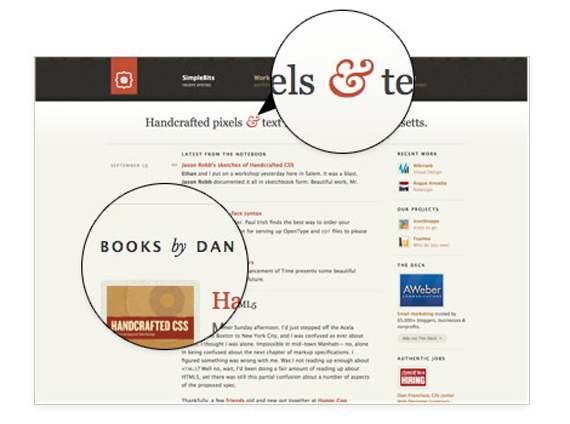
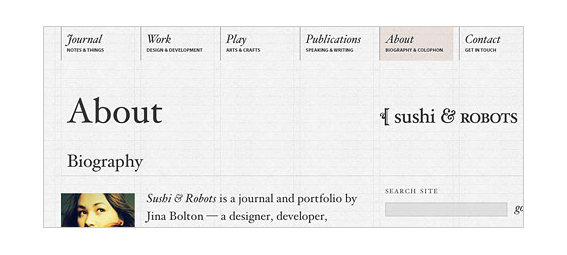
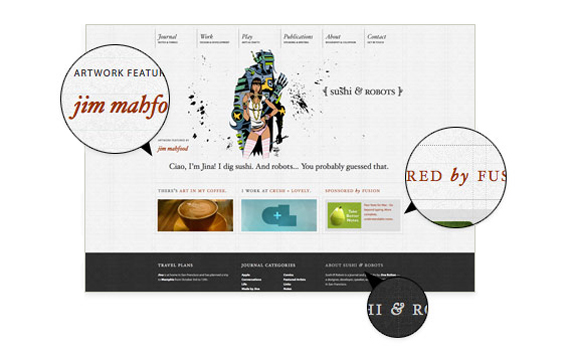
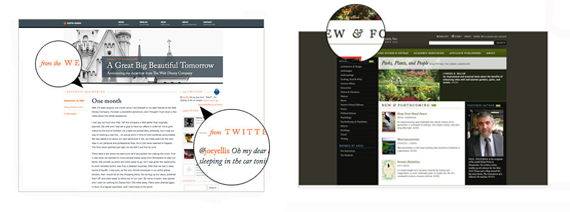
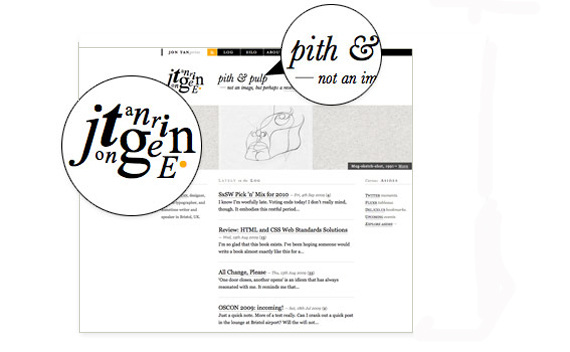
‘웹 디자이너 월’의 전문가들이 고른 예시 사이트는 세리프 폰트가 다가오는 트렌드가 될 것이라는 반증이다. 전문가들은 ‘당신이 진짜 디자이너라면 Baskerville, Adobe Caslon Pro, Garamond, Goudy Old Style 같은 ‘non-web-safe’ 폰트를 사용하는 것을 두려워하지 말라.’고 말한다.